In the last few years, we have seen many revolutions in the field of web design. We’ve seen a dramatic shift in design styles, especially for the broadcast industry as a whole. We’ve worked with our partners to let our top-notch designers flex their artistic muscles and begin playing with extremes, reinventing previous styles, and experimenting continually with new techniques.
1. Oversized Elements
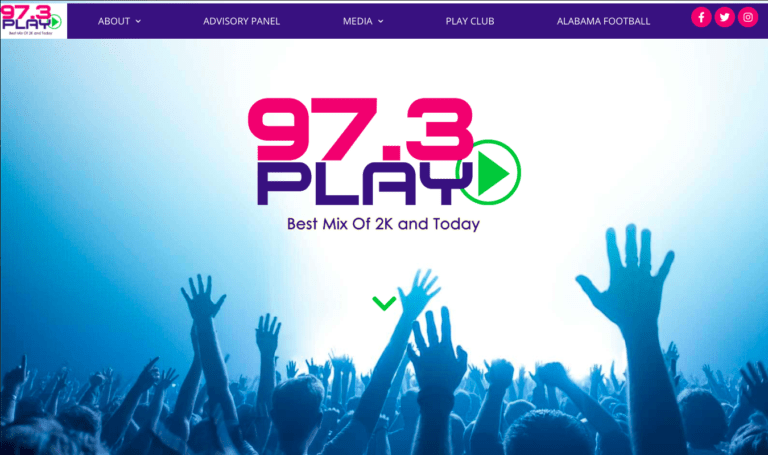
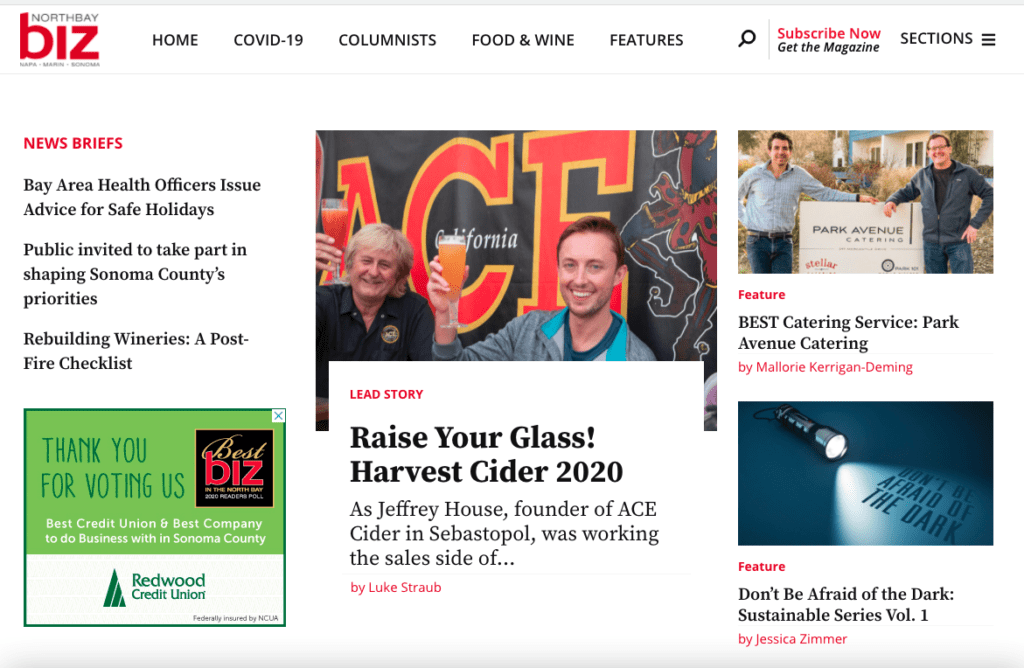
Pronounced and large-sized elements are turning out to be a significant shift for websites this past year. This larger-than-life sizing applies to nearly everything on a website, from large, bold typography to images and videos on the full-screen to scaled-up icons.
Extensive elements look great on any screen size. By reducing the number of design elements on each page, these large-sized features stand out. (But be aware that too many significant details can be overwhelming and counterproductive also!)

2. Dark Theming
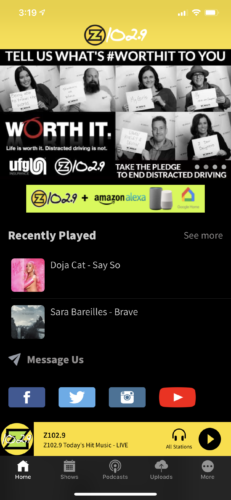
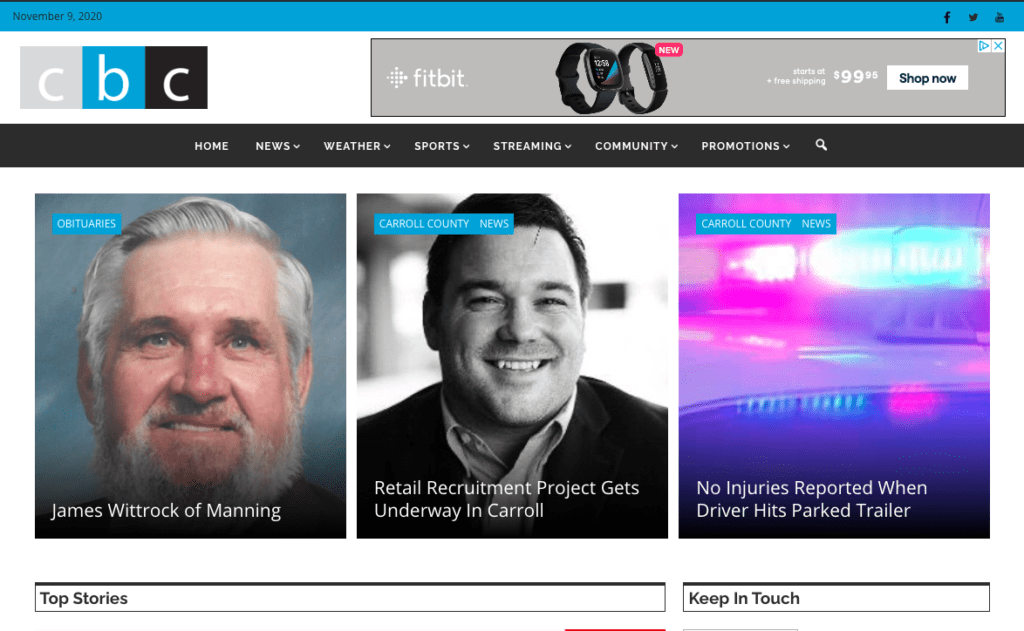
Sometimes necessity produces the most visually striking trends in web design. Dark themes were initially created for OLED screens — by saving power and increasing screen life. But when used for design, dark backgrounds improve visibility and adds simple dynamic design by introducing other accent colors.
Dark web design doesn’t just look very modern, but it also makes colors and design elements pop easy in the eyes. It additionally reduces the use of light pixels, which reduces the overall luminosity of a display, causing less vision and easier reading (no more eye strain!).
We’ve seen many of our partners choose this look for their OneCMS apps. Slick, isn’t it?

3. White Spaces
Whitespace refers to the blank spaces between the elements of the design. It gives a spacious and balanced feel to any page or screen. It includes the space between lines of text columns, around each of the pictures, or the page margins. This has been one of the most used elements in our designs for 2020.
Given that white space is about leaving empty areas, space can be considered inefficient. Whitespace gives us a breath of fresh air. It can increase legibility, emphasize essential design elements such as calls for action, separate sections, and create a smooth and pleasant overall look.

4. Be Gone Sliders!
Once a staple of every website, the homepage slider is going the way of the Dodo. Sure, some people think they’re cool. But “cool” doesn’t get you pageviews.
Why? They don’t have the click-through you would expect.
Jakob Nielsen (yes, the usability guru) confirms this. They ran a usability study where they gave users the following task: “Does Siemens have any special deals on washing machines?”
The information was on the most prominent slide, but the users didn’t see it—totally hit by banner blindness. Nielsen concluded that image carousels get ignored.
Notre Dame University tested it, too. Only the first slide got some action (1%!). Other slides hardly got clicked on at all. Are 1% of clicks worth it for something that takes up (more than) half the page?
So what to do with the top half of your homepage where the slider used to live? Go with tiles. You’ll find the same amount of stories as a traditional slider, but now your audience can see all the options in one place.

5. Animation
These days, nearly any website you visit appears to contain some animation. What’s genuinely trending is movement-like, liquid-style animation. Liquid animation can perform as a means of transitioning elements, as a hovering state to click, or as a general animation that allows users to access the design.
The speed of movement is the trick to making animations work. It must be fluid, smooth, and timely for the most realistic feeling. Check out our homepage for an example of how we use animation to bring attention to CTA’s and OneCMS features!
Animations are super easy to create using our drag-and-drop page builder, Elementor!

Your website is intended to represent your brand virtually and give you an immense online presence. If your site does not maintain a design that matches your perception, it will not perform optimally.
Stay ahead of the newest design trends and partner with a company trusted by thousands of web properties. Is it time for your site to better represent your brand and ultimately get the facelift that it deserves? Discuss your goals and aspirations with us today!